Sejarah komputer , penemu komputer pertama hingga kini , serta perkembangannya
Sejak
dahulu, proses pengolahan data telah dilakukan oleh manusia. Manusia
juga menemukan alat-alat mekanik dan elektronik untuk membantu manusia
dalam penghitungan dan pengolahan data supaya bisa mendapatkan hasil
lebih cepat. Komputer yang kita temui saat ini adalah suatu evolusi
panjang dari penemuan-penemuan manusia sejak dahulu kala berupa alat
mekanik maupun elektronik
Saat ini komputer dan piranti pendukungnya telah masuk dalam setiap
aspek kehidupan dan pekerjaan. Komputer yang ada sekarang memiliki
kemampuan yang lebih dari sekedar perhitungan matematik biasa.
Diantaranya adalah sistem komputer di kassa supermarket yang mampu
membaca kode barang belanja, sentral telepon yang menangani jutaan
panggilan dan komunikasi, jaringan komputer dan internet yang
menghubungkan berbagai tempat di dunia.
Sejarah Komputer menurut periodenya adalah:
Alat Hitung Tradisional dan Kalkulator Mekanik
Komputer Generasi Pertama
Komputer Generasi Kedua
Komputer Generasi Ketiga
Komputer Generasi Keempat
Komputer Generasi Kelima

1. Komputer Generasi Pertama (1946 – 1959)
Dengan terjadinya Perang Dunia II, negaranegara yang terlibat dalam
perang tersebut berusaha mengembangkan untuk mengeksploit potensi
strategis yang dimiliki komputer.
Hal ini meningkatkan pendanaan pengembangan komputer serta mempercepat kemajuan teknik komputer.
(1) Colassus
(2) Mark I
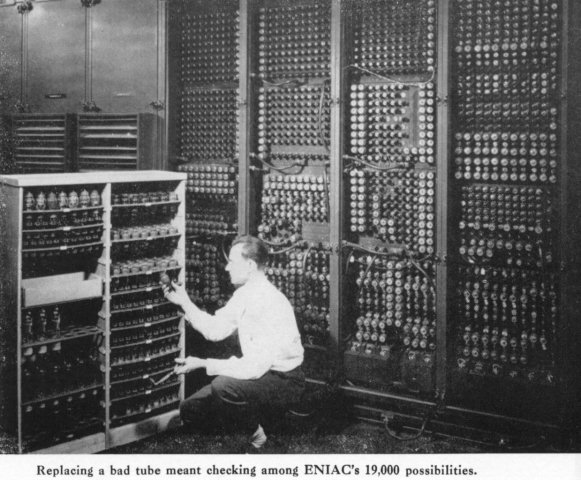
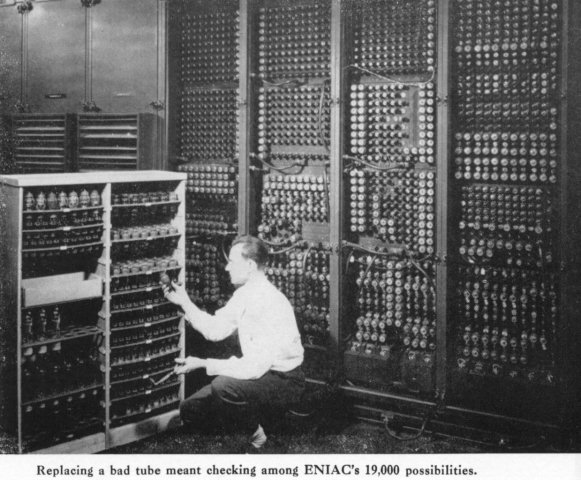
(3) ENIAC
(4) EDVAC
(5) UNIVAC I
Ciri komputer generasi pertama adalah:
- Penggunaan tube vakum (yang membuat komputer pada masa tersebut berukuran sangat besar)
- Adanya silinder magnetik untuk penyimpanan data.
- Instruksi operasi dibuat secara spesifik untuk suatu tugas tertentu.
- Setiap komputer memiliki program kodebiner yang berbeda yang disebut
“bahasa mesin” (machine language). Hal ini menyebabkan komputer sulit
untuk diprogram dan membatasi kecepatannya.
2. Komputer Generasi Kedua (1959 – 1964)
Stretch dan LARC
Mesin pertama yang memanfaatkan teknologi baru ini adalah
superkomputer. IBM membuat superkomputer bernama Stretch, dan Sprery
Rand membuat komputer bernama LARC. Komputerkomputer ini,yang
dikembangkan untuk laboratorium energi atom, dapat menangani sejumlah
besar data, sebuah kemampuan yang sangat dibutuhkan oleh peneliti atom.
Mesin tersebut sangat mahal dan cenderung terlalu kompleks untuk
kebutuhan komputasi bisnis, sehingga membatasi kepopulerannya.
Hanya ada dua LARC yang pernah dipasang dan digunakan: satu di Lawrence
Radiation Labs di Livermore, California, dan yang lainnya di US Navy
Research and Development Center di Washington D.C. Komputer generasi
kedua menggantikan bahasa mesin dengan bahasa assembly. Bahasa assembly
adalah bahasa yang menggunakan singkatansingakatan untuk menggantikan
kode biner.
Pada awal 1960an, mulai bermunculan komputer generasi kedua yang
sukses di bidang bisnis, di universitas, dan di pemerintahan. Komputer
generasi kedua ini merupakan komputer yang sepenuhnya menggunakan
transistor. Mereka juga memiliki komponenkomponen yang dapat
diasosiasikan dengan komputer pada saat ini: printer, penyimpanan dalam
disket, memory, sistem operasi, dan program.
Ciri-ciri komputer pada generasi kedua:
- Penggunaan transistor sehingga ukurannya lebih kecil
- Adanya pengembangan memori intimagnetik membantu pengembangan
komputer generasi kedua yang lebih kecil, lebih cepat, lebih dapat
diandalkan, dan lebih hemat energi dibanding para pendahulunya
- Penggantian dari bahasa mesin menjadi bahasa Asembly
- Muncul bahasa pemrograman COBOL dan FORTRAN
3. Komputer Generasi Ketiga (1964 – 1970)
Walaupun transistor dalam banyak hal mengungguli tube vakum, namun
transistor menghasilkan panas yang cukup besar, yang dapat berpotensi
merusak bagianbagian internal komputer. Batu kuarsa (quartz rock)
menghilangkan masalah ini. Jack Kilby, seorang insinyur di Texas
Instrument, mengembangkan sirkuit terintegrasi (IC : integrated circuit)
di tahun 1958. IC mengkombinasikan tiga komponen elektronik dalam
sebuah piringan silikon kecil yang terbuat dari pasir kuarsa.
Pada ilmuwan kemudian berhasil memasukkan lebih banyak
komponenkomponen ke dalam suatu chiptunggal yang disebut semikonduktor.
Hasilnya, komputer menjadi semakin kecil karena komponenkomponen dapat
dipadatkan dalam chip. Kemajuan komputer generasi ketiga lainnya adalah
penggunaan system operasi (operating system) yang memungkinkan mesin
untuk menjalankan berbagai program yang berbeda secara serentak dengan
sebuah program utama yang memonitor dan mengkoordinasi memori komputer.
Ciri-ciri komputer pada generasi ketiga:
- Penggunaan IC(Intregrated Circuit)
- Ukuran komputer menjadi lebih kecil
- Ditemukannya Sistem Operasi
4. Komputer Generasi Keempat (1979 – sekarang)
Setelah IC, tujuan pengembangan menjadi lebih jelas: mengecilkan
ukuran sirkuit dan komponenkomponen elektrik. Large Scale Integration
(LSI) dapat memuat ratusan komponen dalam sebuah chip. Pada tahun 1980
an, Very Large Scale Integration (VLSI) memuat ribuan komponen dalam
sebuah chip tunggal. UltraLarge Scale Integration (ULSI) meningkatkan
jumlah tersebut menjadi jutaan. Kemampuan untuk memasang sedemikian
banyak komponen dalam suatu keping yang berukurang setengah keping uang
logam mendorong turunnya harga dan ukuran komputer. Hal tersebut juga
meningkatkan daya kerja, efisiensi dan keterandalan komputer.
Chip Intel 4004 yang dibuat pada tahun 1971 membawa kemajuan pada IC
dengan meletakkan seluruh komponen dari sebuah komputer (central
processing unit, memori, dan kendali input/output) dalam sebuah chip
yang sangat kecil. Sebelumnya, IC dibuat untuk mengerjakan suatu tugas
tertentu yang spesifik. Sekarang, sebuah mikroprosesor dapat diproduksi
dan kemudian diprogram untuk memenuhi seluruh kebutuhan yang diinginkan.
Tidak lama kemudian, setiap perangkat rumah tangga seperti microwave
oven, televisi, dan mobil dengan electronic fuel injection dilengkapi
dengan mikroprosesor.
Perkembangan yang demikian memungkinkan orangorang biasa untuk
menggunakan komputer biasa. Komputer tidak lagi menjadi dominasi
perusahaanperusahaan besar atau lembaga pemerintah. Pada
pertengahantahun 1970an, perakit komputer menawarkan produk komputer
mereka ke masyarakat umum. Komputerkomputer ini, yang disebut
minikomputer, dijual dengan paket piranti lunak yang mudah digunakan
oleh kalangan awam. Piranti lunak yang paling populer pada saat itu
adalah program word processing dan spreadsheet. Pada awal 1980an, video
game seperti Atari 2600 menarik perhatian konsumen pada komputer
rumahan yang lebih canggih dan dapat diprogram.
Pada tahun 1981, IBM memperkenalkan penggunaan Personal Computer (PC)
untuk penggunaan di rumah, kantor, dan sekolah. Jumlah PC yang
digunakan melonjak dari 2 juta unit di tahun 1981 menjadi 5,5 juta unit
di tahun 1982. Sepuluh tahun kemudian, 65 juta PC digunakan. Komputer
melanjutkan evolusinya menuju ukuran yang lebih kecil, dari komputer
yang berada di atas meja (desktop computer) menjadi komputer yang dapat
dimasukkan ke dalam tas (laptop), atau bahkan komputer yang dapat
digenggam (palmtop).
IBM PC bersaing dengan Apple Macintosh dalam memperebutkan pasar
komputer. Apple Macintosh menjadi terkenal karena mempopulerkan system
grafis pada komputernya, sementara saingannya masih menggunakan komputer
yang berbasis teks. Macintosh juga mempopulerkan penggunaan piranti
mouse.
Pada masa sekarang, kita mengenal perjalanan IBM compatible dengan
pemakaian CPU: IBM PC/486, Pentium, Pentium II, Pentium III, Pentium IV
(Serial dari CPU buatan Intel). Juga kita kenal AMD k6, Athlon, dsb. Ini
semua masuk dalam golongan komputer generasi keempat. Seiring dengan
menjamurnya penggunaan komputer di tempat kerja, cara cara baru untuk
menggali potensial terus dikembangkan. Seiring dengan bertambah kuatnya
suatu komputer kecil, komputerkomputer tersebut dapat dihubungkan
secara bersamaan dalam suatu jaringan untuk saling berbagi memori,
piranti lunak, informasi, dan juga untuk dapat saling berkomunikasi satu
dengan yang lainnya. Komputer jaringan memungkinkan komputer tunggal
untuk membentuk kerjasama elektronik untuk menyelesaikan suatu proses
tugas. Dengan menggunakan perkabelan langsung (disebut juga local area
network, LAN), atau kabel telepon, jaringan ini dapat berkembang menjadi
sangat besar.
Ciri-ciri komputer pada generasi keempat:
• Digunakannya LSI, VLSI, ULSI
• Digunakannya mikroprosesor
Banyak kemajuan di bidang disain komputer dan teknologi semakin
memungkinkan pembuatan komputer generasi kelima. Dua kemajuan rekayasa
yang terutama adalah kemampuan pemrosesan paralel, yang akan
menggantikan model von Neumann. Model von Neumann akan digantikan dengan
sistem yang mampu mengkoordinasikan banyak CPU untuk bekerja secara
serempak. Kemajuan lain adalah teknologi superkonduktor yang
memungkinkan aliran elektrik tanpa ada hambatan apapun, yang nantinya
dapat mempercepat kecepatan informasi.
Jepang adalah negara yang terkenal dalam sosialisasi jargon dan
proyek komputer generasi kelima. Lembaga ICOT (Institute for new
Computer Technology) juga dibentuk untuk merealisasikannya. Banyak kabar
yang menyatakan bahwa proyek ini telah gagal, namun beberapa informasi
lain bahwa keberhasilan proyek komputer generasi kelima ini akan membawa
perubahan baru paradigma komputerisasi di dunia. Kita tunggu informasi
mana yang lebih valid dan membuahkan hasil.Anda bisa memperkaya wawasan
seputar komputer dengan membaca artikel yang lainya pengertian komputer
dan perangkat keras komputer itu apa sih? so silahkan baca.

Charless babbage adalah penemu komputer pertama